Announcements from the Microsoft Edge DevTools team
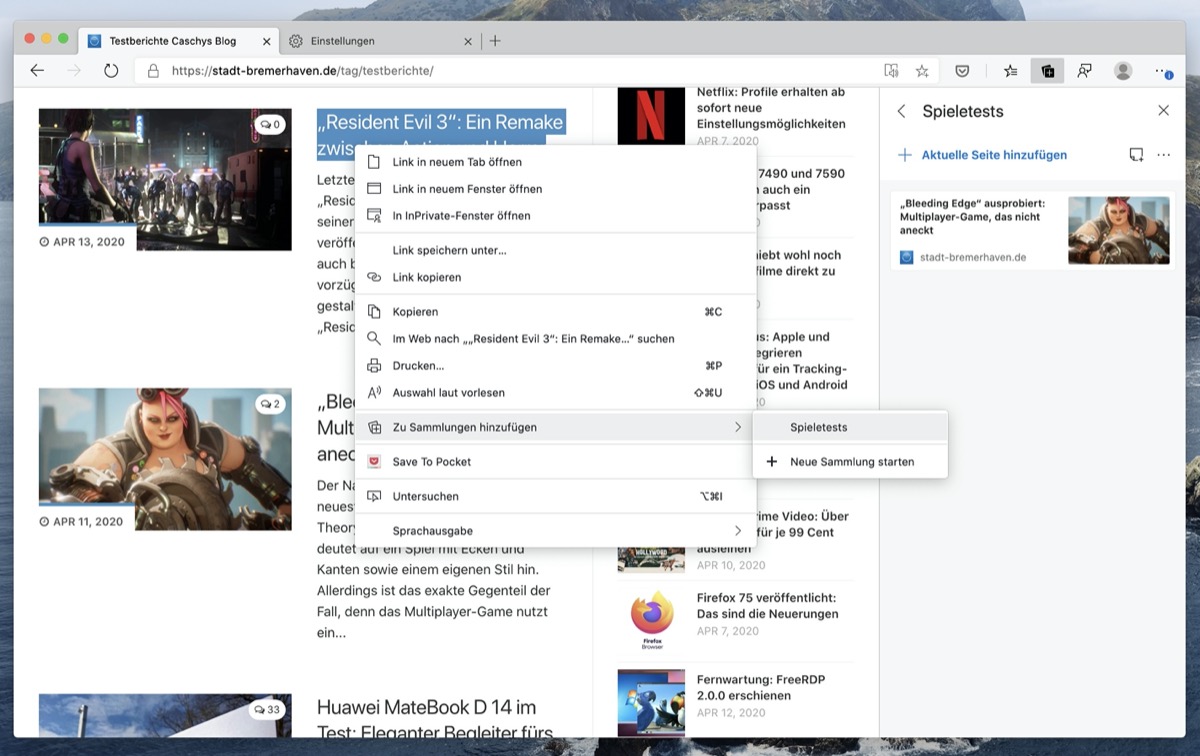
- Collections is now available. You can get started by clicking the Collections icon next to the address.
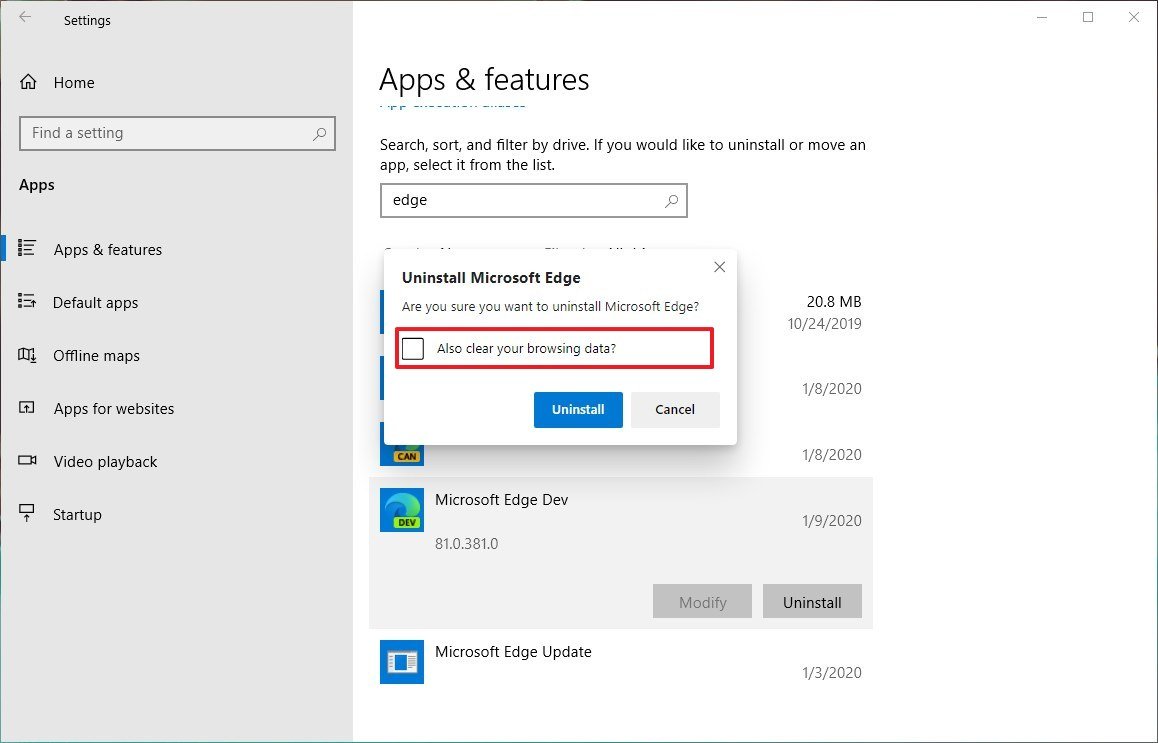
- How to uninstall Microsoft Edge Beta Version 81.0.416.62 by Microsoft Corporation? Learn how to remove Microsoft Edge Beta Version 81.0.416.62 from your computer.
- Apr 14, 2020 Microsoft has recently on 13th April 2020 updated its edge browser and now the 81.0.416.53 stable is available for download for Mac and Windows OS. If you have edge installed, it will automatically be updated to the latest version or you can explicitly do the update work. NEW AND UPDATED FEATURES IN THE UPDATE.
- Microsoft Edge 81.0.416.62 is an advanced browser that offers smart security and fast browsing with peace of mind. Microsoft Edge gives you more control over your data and more transparency into which trackers are being blocked while you browse the web with tracking prevention.
The following sections are a list of announcements you may have missed from the Microsoft Edge DevTools team. Check out the announcements to try new features in the DevTools, Microsoft Visual Studio Code extensions, and more. To stay up to date on all the latest and greatest features in your developer tools, download the Microsoft Edge preview channels and follow us on Twitter.
Accessibility improvements to the DevTools
Apr 30, 2020 The new Microsoft Edge provides world class performance with more privacy, more productivity and more value while you browse. The new Microsoft Edge is now compatible with your favorite extensions.
The DevTools team has contributed 170 changes to Chromium to address high-impact color contrast, keyboard, and screen reader issues in the DevTools. Every developer building the web should be able to use the DevTools.
Want to learn how to make your web page accessible to all of your users? Download the Accessibility Insights and webhint extensions for Microsoft Edge to get started.
If you use screen readers or the keyboard to navigate around the DevTools, send us your feedback by tweeting at us orchoosing the Send Feedback icon!
Chromium issue #963183
Using the DevTools in other languages
Many developers use other developer tools, like StackOverflow and Visual Studio Code, in their native language, not just in English. We’re excited to announce localization for the DevTools, which you are now able to use in one of 10 languages besides English:
Chinese (Traditional) - 中文(繁體)
German - deutsch
Japanese - 日本語
Portuguese - português

Spanish - español
The DevTools automatically match the language you use for Microsoft Edge in edge://settings/languages.
If you want Microsoft Edge to be in one language and your DevTools to remain in English, select F1 in the DevTools to open Settings and disable Match browser language.
Console messages are not localized. Only the strings used in the DevTools UI are displayed in the language you use for Microsoft Edge.
If you want to use the DevTools in a different language than the ones that are available, tweet at us or choose the Send Feedback icon.
Chromium issue #941561
webhint Microsoft Edge extension
The webhint Microsoft Edge extension allows you to easily scan your web page and get feedback on accessibility, browser compatibility, security, performance, and more within the DevTools. Read more at https://webhint.io.
Try the webhint browser extension in Microsoft Edge. Once you install the extension, open the DevTools and choose the Hints tool. From here, run a customizable site scan. Head over to webhint.io to learn more.

3D View
Use the 3D View to debug your web application by navigating through the Document Object Model (DOM) or the z-index stacking context.
To access the 3D View, select Ctrl + Shift + P, type in 3D View and select Show 3D View.
The Microsoft Edge team is working with the Chromium team on the UI and adding more functionality to the 3D View, so please send your feedback.
Chromium issue #987787
Visual Studio Code extensions
The DevTools team has also released some extensions for Visual Studio Code that let you use the power of the DevTools directly from your text editor! Check out the extensions below:
Elements for Microsoft Edge
Use the Elements tool from within Visual Studio Code by adding the Elements for Microsoft Edge (Chromium) Visual Studio Code extension.
For more information, check out Elements for Microsoft Edge Visual Studio Code extension.
Debugger for Microsoft Edge
With the Debugger for Microsoft Edge Visual Studio Code extension, debug JavaScript running in Microsoft Edge directly from Visual Studio Code.
For more information, check out how to debug Microsoft Edge from Visual Studio Code.
webhint
The webhint Visual Studio Code extension uses webhint to improve your web page while you are writing it. This extension runs and reports diagnostics on your workspace files based on webhint analysis.
Learn more about the Visual Studio Code webhint extension.
Visual Studio integration
In Visual Studio 2019 version 16.2 or later, use the Visual Studio debugger to debug JavaScript running in Microsoft Edge. Download Visual Studio 2019 to try this feature out!
Learn more about debugging Microsoft Edge from Visual Studio.
Tracking prevention Console messages
Tracking prevention is a unique feature in Microsoft Edge that protects you from being tracked by websites you have not visited before. The default tracking prevention setting is Balanced mode, which blocks 3rd party trackers and known malicious trackers for an experience that balances privacy and web compatibility. To give you more insight into the compatibility of your web page when certain trackers are blocked, warning messages were added in the Console when a tracker is blocked.
Read more about tracking prevention and the balance between privacy and web compatibility.
Announcements from the Chromium project
The following sections announce additional features available in Microsoft Edge 81 that were contributed to the open source Chromium project.
Moto G4 support in Device Mode
After enabling the Device Toolbar, simulate the dimensions of a Moto G4 viewport from the Device list.
Choose Show Device Frame to show the Moto G4 hardware around the viewport. Ios 9.3 jailbreak tool.
Related features:
- Open the Command Menu and run the
Capture screenshotcommand to take a screenshot of the viewport that includes the Moto G4 hardware (after enabling Show Device Frame). - Throttle the network and CPU to more accurately simulate a mobile user's web browsing conditions.

Chromium issue #924693
Cookie-related updates
Blocked cookies in the Cookies pane
Top ten fuel efficient suvs. The Cookies pane in the Application panel now displays blocked cookies with a yellow background.
Chromium issue #1030258
Cookie priority in the Cookie pane
Microsoft Edge 81 Offline Installer
The Cookies tables in the Network and Application tools now include a Priority column.

Caution
Chromium-based browsers, like Microsoft Edge, are the only browsers that support cookie priority.
Chromium issue #1026879
Edit all cookie values

All cells in the Cookie tables are editable now, except cells in the Size column because that column represents the network size of the cookie, in bytes. For an explanation of each column, navigate to Fields.
Copy as Node.js fetch to include cookie data
To get a fetch expression that includes cookie data, hover on a network request, open the contextual menu (right-click), and choose Copy > Copy as Node.js fetch.
Chromium issue #1029826
More accurate web app manifest icons
Previously, the Manifest pane in the Application panel sent its own requests in order to display web app manifest icons. DevTools now shows the exact same manifest icon that Microsoft Edge uses.
Chromium issue #985402
Hover on CSS content properties to display unescaped values
Hover on the value of a content property to display the unescaped version of the value.
For example, in this demo when you inspect the p::after pseudo-element an escaped string is displayed in the Styles pane:
When you hover on the content value, the unescaped value is displayed.
More detailed source map errors in the Console
The Console now provides more detail on why a source map failed to load or parse. Previously it just provided an error without explaining what went wrong.
Setting for disabling scrolling past the end of a file
Open Settings and then disable Preferences > Sources > Allow scrolling past end of file to disable the default UI behavior that allows you to scroll well past the end of a file in the Sources panel.
Download the Microsoft Edge preview channels
If you are on Windows or macOS, consider using the Microsoft Edge preview channels as your default development browser. The preview channels give you access to the latest DevTools features.
Getting in touch with Microsoft Edge DevTools team
Use the following options to discuss the new features and changes in the post, or anything else related to DevTools.
- Send your feedback using the Send Feedback icon in DevTools.
- Tweet at @EdgeDevTools.
- Submit a suggestion to The Web We Want.
- To file bugs about this article, use the following Feedback section.
Download Edge 81
Note
Microsoft Edge 81 Beta
Portions of this page are modifications based on work created and shared by Google and used according to terms described in the Creative Commons Attribution 4.0 International License.
The original page is found here and is authored by Kayce Basques (Technical Writer, Chrome DevTools & Lighthouse).
This work is licensed under a Creative Commons Attribution 4.0 International License.
Microsoft released Edge 81 in the stable channel today, something that the Beta channel has been testing out since February 20. It's been longer than the usual six weeks, but the whole schedule is off. After Edge 81, we're going to get Edge 83, as version 82 has been completely scrapped.
There isn't a whole lot in terms of new features in version 81, although it should include DevTools localization for 11 languages, something that was announced back in early February. It also has simplified Jamf Pro profiles on macOS. Microsoft also hasn't yet published a blog post for the new release, so this assumes that stable is getting the same features as Beta.
Microsoft Edge 81 Update
Even though the new Chromium-based Edge has been generally available since January 15, no one except for beta testers have actually gotten the update from Edge Legacy. It was sent out to Windows Insiders on the Release Preview ring over a month after general availability. Because of that, if you want the new Edge, you have to install it manually, and you can get it here.





