- Flutter Visual Code
- Flutter In Visual Studio Code
- Visual Studio Flutter Inspector
- Vs Code Flutter
- Setup Flutter In Vs Code
Flutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase.
Coming from another platform? Docs: iOS, Android, Web, React Native, Xamarin.
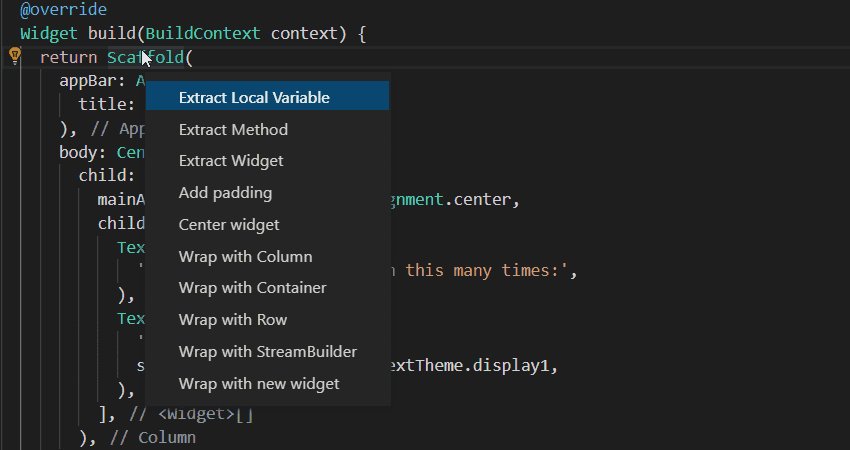
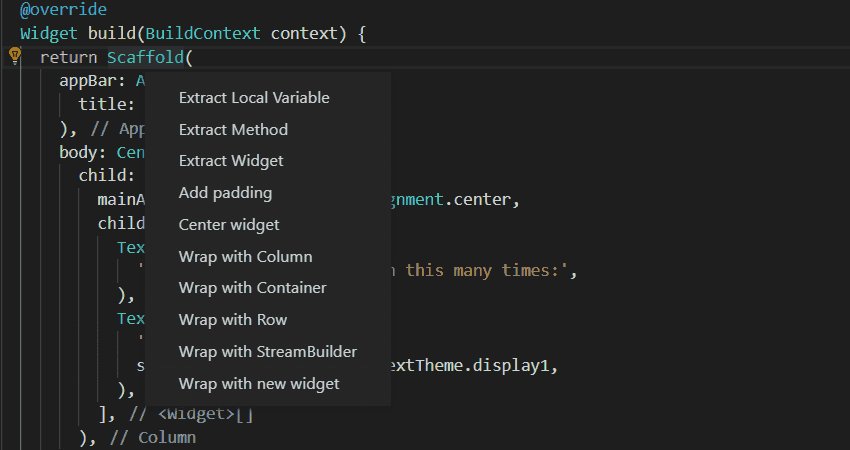
The Flutter widget inspector is a powerful tool for visualizing and exploring Flutter widget trees. The Flutter framework uses widgets as the core building block for anything from controls (such as text, buttons, and toggles), to layout (such as centering, padding, rows, and columns). Setting up Flutter and Visual Studio Code In Windows. Detailed video with all the proper steps to setup Flutter and to create a proper working environment fo.
Fast Development
Paint your app to life in milliseconds with Stateful Hot Reload. Use a rich set of fully-customizable widgets to build native interfaces in minutes.
Expressive and Flexible UI
Quickly ship features with a focus on native end-user experiences. Layered architecture allows for full customization, which results in incredibly fast rendering and expressive and flexible designs.
Native Performance
Flutter’s widgets incorporate all critical platform differences such as scrolling, navigation, icons and fonts, and your Flutter code is compiled to native ARM machine code using Dart's native compilers.
Try Flutter in your browser
Want more practice? Try a codelab.
Fast development
Flutter's hot reload helps you quickly and easily experiment, build UIs, add features, and fix bugs faster. Experience sub-second reload times without losing state on emulators, simulators, and hardware.
Learn more
Reflectly
An award winning mindfulness app built with Flutter.
Download: iOS, AndroidLearn more
Expressive, beautiful UIs
Delight your users with Flutter's built-in beautiful Material Design and Cupertino (iOS-flavor) widgets, rich motion APIs, smooth natural scrolling, and platform awareness.
Browse the widget catalogNative Performance
Flutter’s widgets incorporate all critical platform differences such as scrolling, navigation, icons and fonts to provide full native performance on both iOS and Android.
Demo design inspired by Aurélien Salomon's Google Newsstand Navigation Pattern
Learn from developers
Watch these videos to learn from Google and developers as you build with Flutter.
Visit our YouTube playlistWho's using Flutter?

Organizations around the world are building apps with Flutter.
Flutter Visual Code
See what’s being createdInstall Flutter today.
It’s free and open source.
In this tutorial you will learn how to install flutter with visual studio code in windows, mac & ubuntu.This tutorial mainly focuses on how to configure visual studio code with flutter.For installing flutter on windows, mac and Ubuntu just refer below links.
Windows:How to install flutter on windows with android studio.
Mac :How to install flutter on mac with Xcode.
Ubuntu :How to install flutter on ubuntu.
Installing Visual Studio Code
Windows
- Download Visual Studio Code.
- Once it is downloaded, run the installer (VSCodeUserSetup-{version}.exe). This will only take a minute.
Mac
Method 1
Installing visual studio code on mac is quite a simple task as this requires just one command to download and install.
To install visual studio code on mac just run the following command
Method 2
You can also install visual studio code the other way suggested in official documentation.lets see it below.
- Download Visual studio code for mac.
- Double-click on the downloaded archive to expand the contents.
- Drag Visual Studio Code.app to the Applications folder, making it available in the Launchpad.
- Add VS Code to your Dock by right-clicking on the icon to bring up the context menu and choosing Options, Keep in Dock.
Launching visual studio code from command line
You can also run VS Code from the terminal by typing ‘code’ after adding it to the path.
- Launch VS Code.
- Open the Command Palette (F1) and type ‘shell command’ to find the Shell Command: Install ‘code’ command in PATH command.
- Restart the terminal for the new $PATH value to take effect. You’ll be able to type ‘code .’ in any folder to start editing files in that folder.
Note: If you still have the old code alias in your .bash_profile (or equivalent) from an early VS Code version, remove it and replace it by executing the Shell Command: Install ‘code’ command in PATH command.
To manually add VS Code to your path, you can run the following commands
Start a new terminal to pick up your .bash_profile changes.
Note: The leading slash is required to prevent $PATH from expanding during the concatenation. Remove the leading slash if you want to run the export command directly in a terminal.
Ubuntu
Method 1
- To install visual studio code on Ubuntu download the 64 bit .deb file from the Visual Studio Download Page.
- Save the file on prompt and wait for the file to download.
- Once the file is downloaded go to downloads folder by using the following command.
- Now to install visual studio code run the following command.
- Replace your file name.deb in the above command with the name of the .deb package you downloaded
After replacing the above command will look like

That would install visual studio code successfully.
Method 2
We can also install visual studio code as per official documentation.Lets see the steps below.
Flutter In Visual Studio Code
The easiest way to install Visual Studio Code for Debian/Ubuntu based distributions is to download and install the .deb package (64-bit), either through the graphical software center if it’s available, or through the command line with
Installing the .deb package will automatically install the apt repository and signing key to enable auto-updating using the system’s package manager. Note that 32-bit and .tar.gz binaries are also available on the VS Code download page.
Visual Studio Flutter Inspector
The repository and key can also be installed manually with the following script.
Vs Code Flutter
Then update the package cache and install the package using
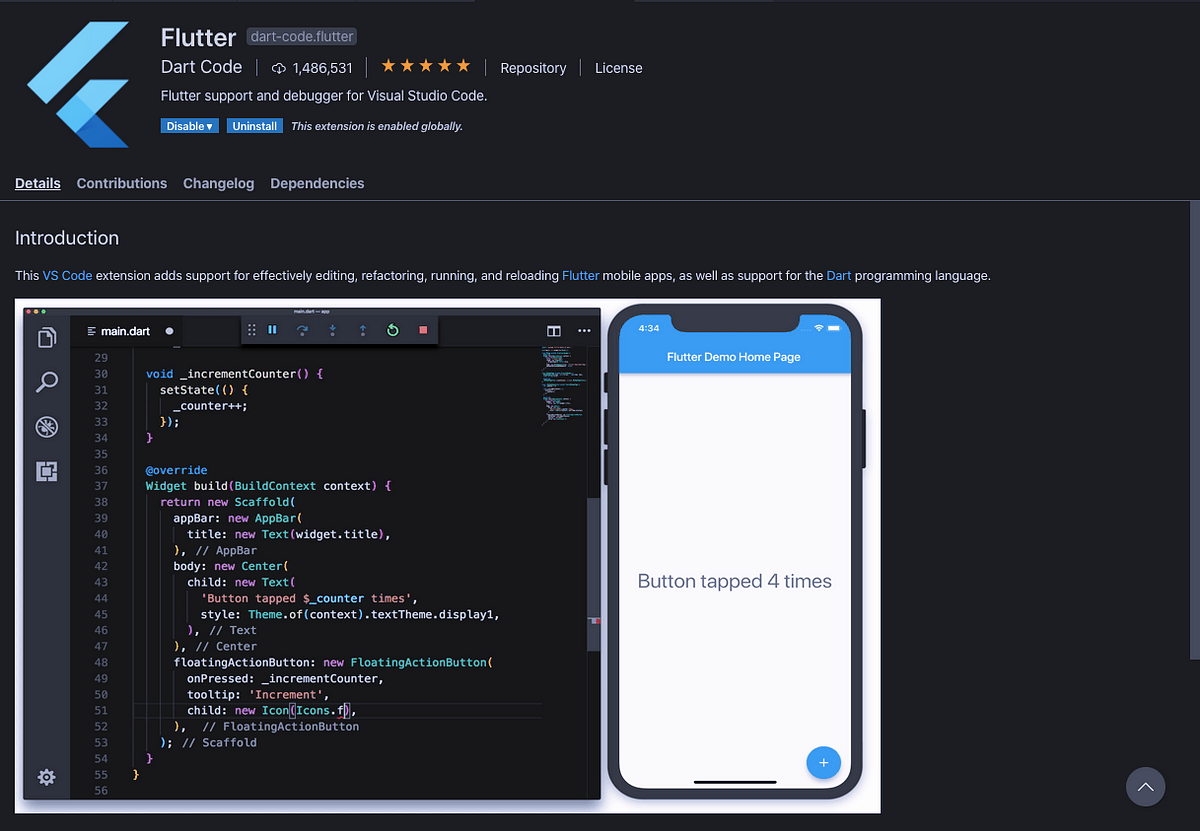
Install Flutter Extension on Visual Studio Code
Setup Flutter In Vs Code
- Launch Visual Studio code.
- Click on Extensions located in the left menu.
- Type flutter in the search bar.
- Find the flutter extension by dartcode.
- Click on install button
- Restart Visual Studio Code after installing the extension.
And you are done!!
That’s all about how to install flutter with visual studio code in windows, mac and Ubuntu.We will discuss other flutter concepts in next posts.
Do like and share if you find the post helpful.Thank you!!




