- Welcome to WebView AMS! To access the system, enter your User ID and Password then click the Login button. If you need assistance, please contact your MSI representative, or e-mail support@msicorp.com.Email is the preferred contact method, but you.
- WebView2 uses the new Chromium-based Edge as a rendering engine for web-based elements withing apps. Moreover, it will stay updated alongside Edge to keep the rendering engine current.
- By default, WebView2 is evergreen and receives automatic updates to stay on the latest and most secure platform. A fixed version variant is available for applications with strict compatibility requirements. Download the WebView2 Runtime.
This article has been updated for the version of WebView2 that requires Microsoft Edge WebView2 Runtime 88.0.705.50 or newer.
The WebView2 control allows developers to host web content within your native apps. This hybrid approach lets you to share code with similar controls on other platforms or with your websites, to inject dynamic content into your native apps, and to leverage the rich and growing ecosystem of tools, frameworks, and talent around web technologies. The Microsoft Edge WebView2 control enables you to embed web technologies (HTML, CSS, and JavaScript) in your native apps. The WebView2 control uses Microsoft Edge (Chromium) as the rendering engine to display the web content in native apps.
In the second part of this series, we will see how to use the WebView2 control in a C++ Windows desktop application. We will use a single document interface MFC application that features a toolbar where you can specify an address to navigate to and buttons to navigate back and forward as well as reloading the current page or stopping navigation.
Articles in this series:- Part 2: Creating a WebView2 component
The API overview
The WebView2 SDK contains the following APIs:
- Global functions, such as CreateCoreWebView2EnvironmentWithOptions() that creates a WebView2 environment with a custom version of Edge, user data directory and/or additional options, GetAvailableCoreWebView2BrowserVersionString() that retrieves the browser version (including channel name), or CompareBrowserVersion() that compares browser version to determine which version is newer, older or same.
- Interfaces, such as ICoreWebView2Environment that represents the WebView2 environment, ICoreWebView2EnvironmentOptions that defines options used to create WebView2 Environment, ICoreWebView2 that represents the actual WebView2 control, ICoreWebView2Controller that is the owner of the CoreWebView2 object, and provides support for resizing, showing and hiding, focusing, and other functionality related to windowing and composition, ICoreWebView2Settings that defines properties that enable, disable, or modify WebView features.
- Delegate interfaces, such as ICoreWebView2NavigationStartingEventHandler and ICoreWebView2NavigationCompletedEventHandler.
- Event argument interfaces, such as ICoreWebView2NavigationStartingEventArgs and ICoreWebView2NavigationCompletedEventArgs.

The environment is a container that runs a specific version of the Edge browser, with optional custom browser arguments, and a user data folder.
In order to create a web view control you must do the following:
- Call CreateCoreWebView2EnvironmentWithOptions() to create the web view environment.
- When the environment is available, use the ICoreWebView2Environment interface to create the web view and its controller by calling CreateCoreWebView2Controller.
- When the web view controller is available, use the ICoreWebView2Controller interface to retrieve a pointer to the webview, ICoreWebView2* so you can add and remove event handlers. Also, you can retrieve a pointer to the ICoreWebView2Settings interface to modify web view features.

The demo app
To see how the WebView2 control works, we will use a very simple MFC application with SDI support. The WebView2 control will be created and display within the view. The application contains a toolbar with buttons to navigate back and forward, to stop or reload a page, and a control to provide the URL. Navigation to the URL starts when you press the ENTER key. With this minimum functionality, the application mimics a browser.
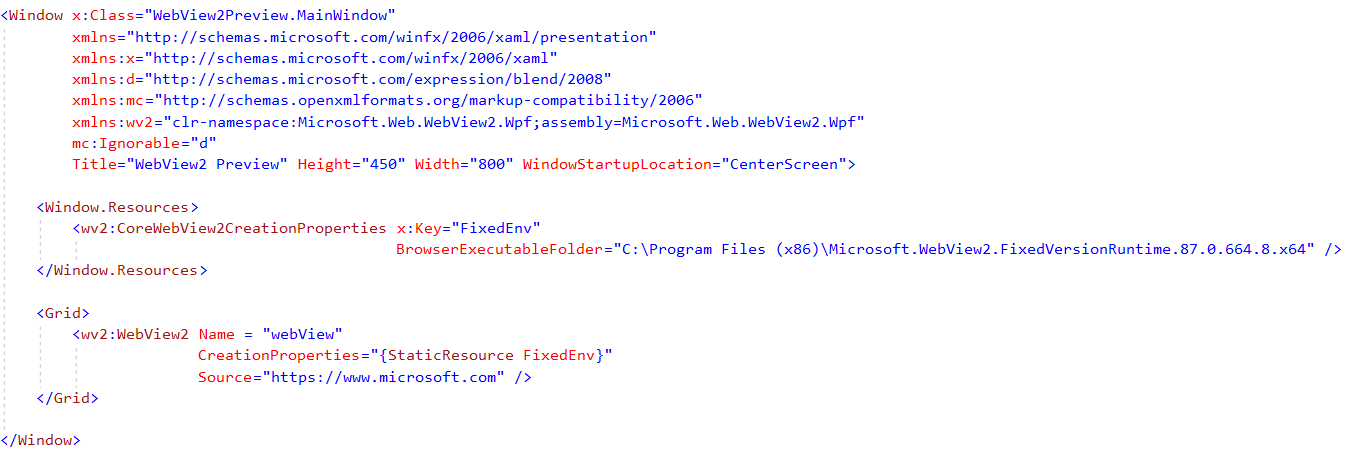
Webview2 Wpf
The most important classes here are the following:
- CMainFrame that represents the main window of the application, that contains the menu, toolbar, and status bar. This is where the toolbar events are handled and processed.
- CMfcEdgeDemoView is the view in the SDI architecture. It is a window that contains and displays on top of itself the WebView2 control, implemented by the class CWebBrowser that we will see below. The class overrides OnInitialUpdate() to create the web view and DestroyWindow() to destroy it. It also handles the WM_SIZE window message to resize the web view control.
You can check the attached demo projects to look at the source code details.
Creating the WebView2 control
The WebView2 control will be managed by the CWebBrowser class. This class is derived from CWnd and has the following interface:
The Create() method is an overload from CWnd. However, you can only use this if you want to initiate the creation of the web view and then forget about it. If you need to do something after the web view was created then you need to properly utilize the asynchronous API of the WebView2. The method CreateAsync() is initiating the creation of the web view and registers a callback that will be invoked when the web view creation is completed.
There are three steps here:

- Create a parent (host) window. The purpose of this window is have a message queue that we will use to process callbacks. When an event occurs, we post a message to the queue. The window procedure will process the message and invoke the appropriate callback. In this example, we have defined the CallbackType enumeration that provides two types of callbacks: one for completing the navigation, and one for completing the creation of the view.
- Register a callback function to be invoked when the web view has been created.
- Initialize the web view.
To initialize the web view we must call the CreateCoreWebView2EnvironmentWithOptions() method with the following arguments:
- The path to the installation folder of Edge. If this is null, the component should automatically locate the installation of Edge and use that. In practice, providing null does not work well, and the component is not able to detect the browser.
- The patch to the user data folder. If this is null, a subfolder in the current folder will be created. Beware that if your application is installed in Program Files, it will not be able to create it. Invoking this method will result in an access denied error (0x80070005 which is a HRESULT value for ERROR_ACCESS_DENIED). Therefore, make sure you provide a user folder to a writable location.
- Optional environment options (as ICoreWebView2EnvironmentOptions*) to change the behavior of the web view.
- A handler for the result of the asynchronous operation, that will be invoked if the environment was successfully created.
If this function fails, it returns an error code. For instance, 0x80070002 (HRESULT for ERROR_FILE_NOT_FOUND) means that the WebView2 component was not found.
It is important to note that the WebView2 environment as well as all the other WebView2 objects are single threaded and have dependencies on Windows components that require COM to be initialized for a single-threaded apartment. Therefore, the application is required to call CoInitializeEx(nullptr, COINIT_APARTMENTTHREADED) before calling the CreateCoreWebView2EnvironmentWithOptions() function. Failure to do so, will result in an CO_E_NOTINITIALIZED error. In the attached demo project, this call is performed in the CMfcEdgeDemoApp::InitInstance() method.
The initialization function of the CWebBrowser class can be implemented as follows:
When the creation of the environment completes successfully, the provided callback is invoked. The first argument of the handler is a HRESULT, and the second is a pointer to the ICoreWebView2Environment interface that defines the environment. This pointer can be used to create the web view by calling CreateCoreWebView2Controller(). This method has two parameters: the handle of the parent window and a callback that will be invoked when the web view creation completes. The implementation of this function is as follows:
The callback OnCreateWebViewControllerCompleted is invoked with two arguments: a HRESULT value that indicates the success of the operation and a pointer to the ICoreWebView2Controller interfaces that defines the controller for the web view. This pointer can be used to get a pointer to the ICoreWebView2 interface. This, in turn, can be used to add and remove event handlers and invoke various methods such as navigation. The implementation is as follows:
We will look at handling events in the next installment. What you can see here is that when the creation completes we invoke the callback the user passed when initiating the asynchronous creation of the web view. However, the invocation is not done directly. Instead, a message is posted to the web view’s parent window message queue. When this message is processed, the callback is actually invoked.
Having a pointer to the ICoreWebView2 and ICoreWebView2Controller interfaces, we can also implement the other methods from the public interface of the CWebBrowser class.
We will discuss the details about events and navigation in the next post.
What is left to show here is how the CWebBrowser is used from the SDI's view, which you can see below:
Notice that when calling CreateAsync(), we pass a lambda that, when invoked, triggers navigation to the https://bing.com web page.
Finding the WebView2 location
In my experience with the CreateCoreWebView2EnvironmentWithOptions(), passing null for the browser location did not work well and it was unable to find the browser installation, regardless of the version I was using (whether it was the Beta or the RTM version).
The Edge browser is installed under C:Program Files (x86)MicrosoftEdgeApplication. The WebView2 runtime is installed under C:Program Files (x86)MicrosoftEdgeWebViewApplication. This is the case even though Edge (and the runtime) is a 64-bit application. The reason its installation path is under Program Files (x86) and not under Program Files (as it is expected for 64-bit application) is probably historical. Chrome does the same because it was easier for scenarios when users migrated from 32-bit to the 64-bit version of the browser.
However, the folder you are expected to provide to CreateCoreWebView2EnvironmentWithOptions() is not C:Program Files (x86)MicrosoftEdgeWebViewApplication but a subfolder that has the same name as the version of the browser. In the picture above, the version (and folder name) is 88.0.705.50.
The current version of this implementation works only with Edge Beta, which has a different installation path, c:Program Files (x86)MicrosoftEdge Beta.
To programmatically detect the path of the runtime installation you can do the following:
- Search in Windows Registry. Installation location and version information is available under SOFTWAREWOW6432NodeMicrosoftWindowsCurrentVersionUninstallMicrosoft EdgeWebView. (For the Edge browser it is under SOFTWAREWOW6432NodeMicrosoftWindowsCurrentVersionUninstallMicrosoft Edge.)
- Search on disk in the default installation location for a folder name of the form 88.0.705.50.
In the attached source code, you will find the following implementation for this:
A few more words..
In the code above, there were references to a CHECK_FAILURE macro, as well as the function ShowFailure(). This function displays a message to the user containing information about an error. There is also a function CheckFailure(), called from the CHECK_FAILURE macro that logs an error message and then terminates the process. These functions have been adapted from the sample code provided with the WebView2 SDK.
Try the app
You can download, build, and try the sample app for this series from here: MfcEdgeDemo.zip (770 downloads).
Stay tuned for the next part of the series.
Download Webview2
Join Transform 2021 this July 12-16. Register for the AI event of the year.
Edge is finally coming to Linux. At Ignite 2020 today, Microsoft announced that Edge for Linux will be available in the Dev preview channel starting in October. Linux users will be able to download the preview from the Microsoft Edge Insider website or from their native Linux package manager. Microsoft will start with the Ubuntu and Debian distributions, with support for Fedora and openSUSE coming afterwards.
Microsoft launched Chromium Edge for Windows 7, Windows 8, Windows 10, and macOS in January 2020. The browser has since been installed on “hundreds of millions of devices and climbing,” a Microsoft spokesperson told VentureBeat, and is now the second most popular desktop browser, after Chrome, according to Net Applications.
Microsoft wants Edge to be “the browser for business.” Bringing Edge to Linux isn’t so much an attempt to grow market share as it is a way to give businesses the option of rolling out a single browser to all their employee’s devices. “We are thrilled with customer interest we’ve received since we first announced our intention to bring Edge to Linux,” Edge program manager Kyle Pflug told VentureBeat. “We’ve heard feedback from business customers that they want one browser solution to deploy to their organization regardless of platform, and we’re excited to bring an offering to those that need a solution for Linux.”
Sims municipal recycling facility. Also available today, IT professionals can now roll back to a previous version of Chromium Edge. Microsoft said it is offering this feature because sometimes new versions break things, and in remote work environments, “any break is magnified.” With so many more employees working remotely nowadays, the company wants to give IT Pros a way to quickly “minimize interruption and address the issue.”
Going after developers
Microsoft specifically wants to ensure enterprise developers can get Edge for Linux. The primary goal is to reduce testing costs for businesses that want their websites to work on Edge.
“Linux stands out in that, while it has a relatively small desktop population in terms of what you might call typical consumer or end user, developers are often overrepresented in that population, and especially in areas like test automation, or CI/CD workloads for their web apps,” Pflug told VentureBeat. “Edge on Linux is a natural part of our strategy to reduce fragmentation and test overhead for web developers. By providing the same rendering behavior and tools across platforms, developers can build and test sites and web apps in their preferred environment and be confident in the experience their customers will have.”
Once Microsoft releases the first preview in October, the team plans to ship weekly builds in sync with the Dev channel on Windows and macOS. Microsoft promises developer tools, extensions, test automation, WebDriver, and Puppeteer will all work. Some end user scenarios, such as connected services like sign in and sync will not be available, as those will arrive in future previews. But everything developers care about should work — it isn’t called the Dev channel for nothing.
Because Chromium doesn’t have a Canary channel for Linux, Chromium Edge won’t have a Canary channel for Linux either. Edge for Linux will eventually get Beta and Stable channels, of course, but Microsoft would not commit to a time frame for either.
Webview2 Github
New Edge features coming soon
At Ignite 2020, Microsoft also announced a bunch of new Edge capabilities that are “coming soon.” WebView2, which is decoupled from specific versions of Windows, will be available for C/C++ and .NET by the end of 2020. Once available, any Windows app will be able to embed web content using Chromium Edge.
Chromium Edge is getting a preview of kiosk mode, also coming soon. With assigned access, it creates a locked-down and tailored browsing experience on Windows 10 for kiosks and digital signage. Live desert rose adenium plant. This is meant to replace the popular kiosk mode in Microsoft Edge Legacy, the version that is not based on Chromium and will lose support on March 9, 2021.

IT Pros also have new functionality to look forward to. They will soon be able to manage their Enterprise Mode Site list from the cloud, instead of locally hosting the XML site list.
Additionally, using Azure Active Directory profiles in Edge, App Configuration in Intune will soon let IT Pros manage only the activity in an app that is related to work, leaving the rest of the device alone. Employees will be able to log in to their work identity on a personal device, while the organization only manages that experience. IT departments get the control they want for compliance, and end users get to use the device they want without handing over the keys.
Finally, Edge will get new PDF features in October. The biggest boon for businesses is the ability to view and validate PDF digital signatures, which is useful for verifying the authenticity of documents, particularly for anything legally or financially binding. Users will also be able to add notes to PDFs and access interactive tables of content.
VentureBeat
Webview2 Runtime
VentureBeat's mission is to be a digital town square for technical decision-makers to gain knowledge about transformative technology and transact.Our site delivers essential information on data technologies and strategies to guide you as you lead your organizations. We invite you to become a member of our community, to access:- up-to-date information on the subjects of interest to you
- our newsletters
- gated thought-leader content and discounted access to our prized events, such as Transform 2021: Learn More
- networking features, and more





